Na, auch schonmal schier ewig an einem WordPress / HTML Problem rumgeknabbert? Und die vermeintliche „ist-doch-ganz-einfach“ Lösung des Problems will einfach nicht so richtig funktionieren? Keine Sorge, Du bist nicht allein! Da uns das gelegentlich auch so geht schreiben wir hier in sehr loser Folge mal auf welche verzwickten (und scheinbar trivialen) Probleme uns so über den Weg laufen, und wie wir sie gelöst haben. Spätestens bei der dritten „Sag mal, wie hast Du xyz gemacht?“-Nachfrage gibt es dann einen kleinen Beitrag hier in den Hausmitteilungen.
Nachdem ich beim letzten Mal etwas über das etwas komplexere Vorgehen beim „Wie zeige ich dem dreisten Blog-Kopierer den digitalen Mittelfinger?“ geschrieben habe, wird es diesmal technisch zwar ca. 3 Schwierigkeitsgrade leichter, aber dafür leider auch weniger lustig. Nuja, man kann sich seine Probleme halt auch nicht aussuchen.
Das Problem:
Du schreibst an einem Artikel, und er wird lang, und länger, und … Himmel, das hier *muss* aber auch noch … und das hier auch. Irgendwann steht man dann vor geschätzt 2 laufenden Metern Text auf dem Bildschirm und findet sich schon selber nicht mehr zurecht. Doch die Rettung ist nah, es existiert ein bereits seit tausenden von Jahren bewährtes Konzept gegen das Chaos im Fließtext: Überschriften und (Tusch!): Das Inhaltsverzeichnis!
Die Lösung:
Jahaaa, das gute, alte Inhaltsverzeichnis. Irgendwie scheint es im Internetzeitalter ja ausgestorben zu sein, aber gelegentlich bietet sich seine Verwendung dann doch auch online mal wieder an um damit die Navigation für den Leser zu erleichtern. Nützlicher Nebeneffekt: Ein Inhaltsverzeichnis nötigt einen geradezu, die Struktur eines Artikels zu überprüfen, Zusammengehöriges zusammenzufassen, und Unnötiges oder Doppeltes rauszuwerfen.
Wer Word/OpenOffice usw. benutzt wird jetzt vermutlich sagen dass das doch ganz einfach ist: Man markiert seinen Text mit „Überschrift 1“, „Überschrift 2“ usw., klickt im Menu auf „Inhaltsverzeichnis einfügen“, und zack feddich ist der Lack! Seufz, wenn es mal so einfach wäre …
Dummerweise sieht nämlich HTML ein solches Inhaltsverzeichnisses nicht so richtig vor, was vermutlich daran liegt das HTML ja auch mit dem Konzept von „Seitenzahlen“ nicht so viel anfangen kann. Andererseits kennt HTML natürlich sehr wohl soetwas wie Verweise auf andere Textstellen: Wir verwenden das ständig und alle Nase lang wenn wir einen Link auf eine andere Seite anlegen. Hier, mal ausprobieren, tut nicht weh, versprochen: Los, klick mich!
Hier steht jetzt belangloser Fülltext den ich nur deshalb hier reinpacke damit irgendwas hier steht.
Wenn Du da oben auf den Link geklickt hättest wärst Du jetzt nicht hier und hättest dir ein paar Sekunden Lebenszeit gespart.
Diesen Text also bitte nicht lesen.
Er ist sehr uninteressant.
Trallali und Trallala.
Hey, das hat einen didaktisch wertvollen Sinn das ich da oben geschrieben habe das Du das anklicken sollst!
Das da oben ^^^^.
Nicht hier.
Wir sind ja nicht zum Spaß hier, nichwahr.
Und zack!, da bist Du ja auch schon wieder. Wobei: Vielleicht hast Du es gar nicht gemerkt, aber Du bist gerade NICHT wieder dahin zurückgesprungen wo Du hergekommen bist. Das liegt daran, dass wir eine spezielle Eigenschaft der Verlinkung benutzt haben, hier mal der Link im HTML-Code:
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“] <body>Schoen, dass Du hier bist. Und jetzt, schnell wieder
<a href="http://blickgewinkelt.de/inhaltsverzeichnis-html#hinter_dem_blabla">
zurueck zum Artikel!</a>
</body>
[/sourcecode]
Wir haben also nicht nur den Server („blickgewinkelt.de“) und die Seite („inhaltsverzeichnis-html“) angegeben, sondern zusätzlich auch noch ein Sprungziel innerhalb der Seite („#hinter_dem_blabla“). Damit sagen wir dem Browser, er möge uns bitte auf dieser Seite an eine bestimmte Position bringen. Diese Positionen bzw. Sprungziele nennt man in HTML „Anchor“ (also Anker), und sie werden so definiert:
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“] <a name="hinter_dem_blabla"/>[/sourcecode]
Inhaltsverzeichnis definieren
Diese Möglichkeit machen wir uns zunutze und definieren im Inhaltsverzeichnis Links auf Ziele innerhalb der aktuellen Seite, also z.B. so:
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“] <!– Inhaltsverzeichnis –><h2>Inhaltsverzeichnis</h2>
<h3><a href="#einleitung">Einleitung</a></h3>
<h3><a href="#kapitel1">1. Kapitel</a></h3>
<h3><a href="#zusammenfassung">Zusammenfassung</a></h3>
[/sourcecode]Gesehen? Man kann sowohl den Namen der Domain, als auch den Seitentitel einfach weglassen, deshalb steht da z.B. nur noch „#einleitung“. Das erspart uns nicht nur Tipparbeit, sondern ist auch praktisch, weil man dann auch nachträglich noch den Namen der Seite ändern kann ohne deswegen das ganze Inhaltsverzeichnis überarbeiten zu müssen.
Anchor als Sprungziele
Jetzt verwenden wir die oben gezeigten Anchor um innerhalb des Textes Ziele zu definieren, also z.B. so:
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“] <!– Inhalt –><h3><a name="einleitung"/>Einleitung</h3>
Einleitend möchte ich sagen …
<h3><a name="kapitel1"/>1. Kapitel</h3>
Hier steht alles was in Kapitel 1 gehört.
<h3><a name="zusammenfassung"/>Zusammenfassung</h3>
Zusammengefasst muss man sagen dass …
[/sourcecode]
Tja, und eigentlich wären wir jetzt ja auch schon fast fertig, wenn … wenn … ja wenn nur diese verflixte Menuzeile nicht wäre!
Das Problem ist, dass (zumindest bei unserem Theme) am oberen Bildschirmrand über ein <div> Element ein Menu eingeblendet wird. Aus irgendeinem mir auch nicht verständlichen Grund tun die gängigen Browser nun so als wäre dieses <div> gar nicht da, und scrollen dann die Seite so dass unser Sprungziel genau hinter (also „unter“) der Menuzeile landet, und damit nicht sichtbar ist. Sehr hässlich.
Die erste quick-and-dirty Versuchung wäre nun vielleicht das Sprungziel einfach ein Stückchen weiter nach oben im Text zu setzen, aber das ist so derartig NOCH viel hässlicher dass mir ja sogar schon die pure Idee ein bisschen peinlich ist. Sowas macht man einfach nicht: Sprungmarken an Stellen setzen an die sie nicht hingehören. Spätestens beim ersten Umstrukturieren des Textes fällt einem sowas garantiert auf die Füße.
Also zurück an’s Zeichenbrett.
Span als Sprungziele
Da die Anchor nicht ganz so funktionieren wie man das erwarten würde, verwenden wir stattdessen ein <span> Element zur Definition der Sprungziele, also in etwa so:
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“] <!– Inhalt –><h3><span id="einleitung"></span>Einleitung</h3>
Einleitend möchte ich sagen …
<h3><span id="kapitel1"></span>1. Kapitel</h3>
Hier steht alles was in Kapitel 1 gehört.
<h3><span id="zusammenfassung"></span>Zusammenfassung</h3>
Zusammengefasst muss man sagen dass …
[/sourcecode]
Das Inhaltsverzeichnis selbst kann genau so bleiben wie es war. Das allein reicht aber noch nicht ganz, der eigentliche Trick besteht in der Verwendung von ein wenig CSS-Magie:
[sourcecode language=“css“ wraplines=“false“ collapse=“false“ light=“true“] h1, h2, h3, h4 {position:relative;
}
h1 span, h2 span, h3 span, h4 span {
position:absolute; top:-100px;
}
[/sourcecode]
Damit teilen wir dem Browser mit das er alle <span> Elemente innerhalb eines <h1> oder <h2> usw. beim Positionieren um jeweils 100 Pixel nach unten schieben soll.
Übrigens darf man nicht den Fehler machen die verbreitete Kurzschreibweise zu verwenden, d.h. also man muss
<h3><span id="einleitung"></span>Einleitung</h3>
[/sourcecode]schreiben und nicht etwa
[sourcecode language=“html“ wraplines=“false“ collapse=“false“ light=“true“]<h3><span id="einleitung"/>Einleitung</h3>
[/sourcecode]Eigentlich müsste das zwar das gleiche bedeuten, aber … nunja, eigentlich sollte ja auch ein einfaches <a name=“xyz“> funktionieren …
CSS in WordPress verändern
Falls Du nicht weißt wie Du die CSS Datei Deines Themes bearbeiten kannst, hier die Kurzanleitung.
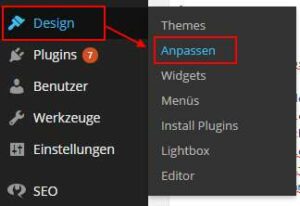
Im WordPress-Menu folgendes auswählen:

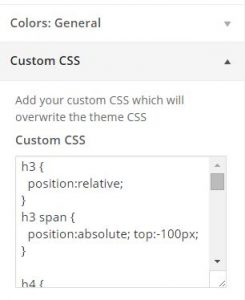
Danach kann man dann die Custom.css direkt bearbeiten:

Vorsicht, wenn Du in Deine custom.css Unsinn reinschreibst, wird vermutlich auch Unsinn dabei herauskommen. Du solltest also vor irgendwelchen Änderungen immer eine Kopie der custom.css sichern!
Jetzt kannst Du den CSS-Code von oben in die Textbox einfügen, am besten ganz oben. Wenn alles gut gegangen ist, dann scrollt der Browser mit einem kleinen Versatz so dass die von uns gewünschte Stelle auch wirklich sichtbar ist. Püha. Keine leichte Geburt.
Beispiel
Jetzt nicht wundern: Ich packe das Inhaltsverzeichnis für diesen Artikel einfach mal an das Ende, schliesslich sollte ja der Spannungsbogen erhalten bleiben :-)
Inhaltsverzeichnis
- Das Problem
- Die Lösung
- Inhaltsverzeichnis definieren
- Anchor als Sprungziel
- Span als Sprungziel
- CSS in WordPress verändern
Noch ein Tip: Man sollte (insbesondere bei wirklich langen Artikeln) immer daran denken dann am Ende der jeweiligen Kapitel noch einen Link „Zurück zum Inhaltsverzeichnis“ einzubauen. Wie man das macht weißt Du ja jetzt. Ein etwas größeres Beispiel wie sowas dann aussieht findest Du hier im Blog zum Beispiel im Artikel über Südafrika
Und immer daran denken: Vor allen Änderungen, IMMER erst schön ein Backup machen!
/hauke
—
Autor des Titelbildes ist Dr. Marcus Gossler (Eigenes Werk) [GFDL (http://www.gnu.org/copyleft/fdl.html) oder CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/)], via Wikimedia Commons. Vielen Dank für das Zur-Verfügung-stellen!


