Wie bitte?
Ja, ein Schloss! Gut, man kann nicht drin wohnen, aber zumindest haben wir jetzt für unseren WordPress-Blog ein kleines grünes Schlösschen – yay! Gemeint ist natürlich das kleine grüne https-Schloss oben in der Adresszeile des Browsers, also in etwa das hier:

So soll das!
All diejenigen die kein eigenes Blog betreiben oder die hier gelandet sind, obwohl sie sich nicht die Bohne für https oder SEO interessieren, können sich jetzt gemeinsam mit uns freuen, ein virtuelles Gläschen Sekt mit uns trinken („Stößchen!“) und danach auf anderen interessanten Seiten weiterlesen – der Rest des Artikels wird eher technisch und/oder langweilig. Fürchte ich.
ha-te-te-pe wie bitte?
Wer hier noch weiterliest kennt vermutlich den kleinen (aber feinen) Unterschied zwischen http-mit-s und http-ohne-s: Es geht darum, wie dein Browser und unser Server sich miteinander unterhalten, nämlich entweder über http:// oder eben über https://. Im einen Fall (ohne „s“) könnte es nämlich sehr wohl sein, dass die dargestellten Seiten gar nicht wirklich von „blickgewinkelt“, sondern von irgendwo anders herkommen, während im „http-mit-s-Fall“ zum einen sichergestellt ist, dass die Inhalte wirklich vom Absender stammen und unverändert vom Server (also uns) zu Dir gekommen sind, und außerdem niemand mitlesen konnte was Du gerade liest oder schreibst, wenn Du z.B. die Kommentarfunktion nutzt.
Ist https irgendwie wichtig für mich?
Gut, da blickgewinkelt zugegebenermaßen weder eine Online-Bank noch eine Dating-Plattform und auch kein Portal für Whistleblower darstellt, ist es für dich als Leser ziemlich egal, welches Übertragungsprotokoll wir verwenden, und insofern hätten wir uns den Aufwand für https vielleicht auch sparen können. Aber da Du ja nun schonmal bis hierher weitergelesen hast könnte es ja sein, dass Du ein Autor bist, und deshalb kommt hier mal unsere Motivationsliste:
- Sichere und verschlüsselte Übertragungswege sind einfach Stand der Technik.
- Google setzt auf https und wird die Verfügbarkeit von https auch mit in das Ranking einfließen lassen. Https ist also ein SEO-Faktor.
- Für den Leser suggeriert das grüne Schloss, dass man der Seite vertrauen kann. Vielleicht nicht notwendigerweise inhaltlich, aber zumindest weiß der Leser, dass die Seite „echt“ ist.
- Chrome wird in Zukunft vor nicht-verschlüsselnden Seiten „warnen“. Das macht einfach einen total uncoolen Eindruck.
- Vielleicht einer der wichtigsten Gründe: Wenn ihr euch auf eurem eigenen WordPress-Server einloggt und kein https verwendet, kann es immer sein, dass jemand euer Administratoren-Passwort mitliest, denn bei http-ohne-s werden alle Daten im Klartext übertragen, und dazu zählt natürlich auch euer WordPress-Administrator Passwort. Das mag von zu Hause aus vielleicht noch gutgehen, aber spätestens beim Einloggen von einem schummrigen Arbeitsplatz im Webcafe irgendwo in sonstewo sollte man schon lieber vorsichtig mit seinen Passwörtern umgehen.
- Auch WordPress selbst setzt auf https: Alle bei wordpress.com gehosteten blogs verwenden mittlerweile https, und „einige neue Funktionen“ soll es auch nur noch dann geben wenn man gesicherte Übertragung verwendet – siehe auch diese Meldung von heise.de oder auch der Originalartikel von WordPress selbst.
- … und schließlich und endlich ist es für mich als Admin so ein bisschen wie für den Bergsteiger: „Warum klettert man auf hohe Berge?“ – „Weil sie nun mal da sind!“
Die hohen Berge deuten schon an, dass es (zumindest in unserem Fall) dann leider auch ein bisschen länger als 10 Minuten gedauert hat, unserem Webserver die Geheimniskrämerei beizubringen. Und weil das so ist, schreibe ich jetzt auch gleich mal auf, was in unserem Fall dazu nötig war – allein schon deswegen weil ich es sonst in spätestens vier Wochen wieder vergessen haben werde. Und wer weiß, vielleicht hilft es dem einen oder anderen ja auch bei der Umstellung seines selbstgehosteten WordPress Blogs.
Anleitung: WordPress Blog auf https umstellen
Disclaimer
Liebe Leserin, lieber Leser: Ich schreibe hier nach bestem Wissen und Gewissen alles auf, was bei uns nötig war – aber ich übernehme keinerlei Garantie dafür, dass das bei Dir genauso einfach/genauso kompliziert wird und dann am Ende auch noch funktioniert. Im Zweifelsfall solltest Du also jemandem um Hilfe bitten, der in Sachen Server-bzw. WordPress Administration Ahnung hat. Außerdem wird SSL-Verschlüsselung (und darum geht es hier) bei vielen „All-Inclusive“ Hostern wie z.b. Strato oder 1&1 schon mit im Paket angeboten. Ohne es selbst ausprobiert zu haben würde ich mal annehmen, dass das der deutlich einfachere Weg ist.
Dieser Artikelt beschreibt also nur das Vorgehen für das „Ich habe einen eigenen Linux Server mit apache als Webserver am Start auf dem ich machen darf was ich will.“ – Szenario.
Wenn man also wenig bis gar keine Ahnung von Server-Administration hat, sollte man die Arbeit vielleicht lieber dem/der Lieblingsadministrator*in überlassen, darf hier aber trotzdem weiterlesen und kann dann auf dem nächsten Bloggertreffen cool solche Sätze fallenlassen wie „… und mein Server wird gerade via ‚Let’s encyrpt‘ fit gemacht für https, alles eigentlich ganz easy bis auf den verdammten mixed content!“
SSL-Zertifikate: Wozu und woher?
Ein SSL-Zertifikat ist sozusagen der beglaubigte Ausweis einer Website. Noch bis vor kurzer Zeit musste man für diese Dienstleistung (also: Überprüfung ob eine Website wirklich die ist die sie vorgibt zu sein, und dies dann zu beglaubigen) eine Firma in Anspruch nehmen, und die hat sich diese „Arbeit“ (hüstl!) dann auch ganz gut bezahlen lassen – 200 Euro, anyone? Seit letztem Jahr gibt aber durch die Let’s encrypt Initiative eine kostenlose und schnelle Möglichkeit auch kostenlos ein SSL-Zertifikat zu erhalten – und das auch noch sehr benutzerfreundlich.
Webserver auf https umstellen
- Falls möglich, würde ich Dir empfehlen die Umstellung auf https zunächst mal auf einer Test-Installation deines Blogs quasi als Trainingslauf durchzuführen. Wenn Du einen eigenen Server betreibst ist eine Kopie deines Blogs (relativ) schnell angelegt, und auf dieser Kopie kannst Du die Umstellung dann erstmal in Ruhe „üben“ ohne damit deinen eigentlichen Blog in der Phase der Umstellung lahmzulegen. Hilfreich ist es sich dabei Notizen zu machen welche Änderungen man vorgenommen hat, und dann erst nach gründlichem Test die gleichen Änderungen auf der echten Domain durchzuführen. So eine Kopie des eigenen Blogs ist eh ganz sinnvoll um zum Beispiel neue Versionen von Plugins oder neue Themes zu testen. Ja, wir haben unsere Seiten auch schonmal mit einem Amok laufenden Plugin zerschossen ;)
- Der eigene Server ist ja (hoffentlich) mit einer firewall geschützt, nicht wahr?! Idealerweise sind also nur die Ports 80 (http) und irgendein beliebiger anderer port für ssh (am besten nicht der default port 22) geöffnet. Da wir ja aber zusätzlich auch noch den Zugriff über
https://erlauben wollen, muss zusätzlich auch noch der port 443 (https) freigeschaltet werden. Falls Du ufw verwendest:sudo ufw allow 443ist dein Freund! Ggfs. musst Du auch noch die ausgehenden Ports 80 und 443 in der firewall freigeben. Außerdem muss im apache das modulemod_sslaktiviert sein. - BACKUP! Wer nicht regelmäßig ein Backup seines Blogs anfertigt ist selber schuld. Ganz besonders wichtig ist das aber natürlich vor Umbaumaßnahmen, wie wir sie hier gerade vornehmen. Achja, und: auch das schönste und regelmässigste Backup ist genau gar nichts wert, wenn man nicht zumindest einmal auch den Wiederherstellungsprozess des Backups erfolgreich durchgeführt hat.
- Jetzt lädt man sich ein Programm herunter, um das Zertifikat auf seinen Rechner zu bekommen. Ich habe den certbot der eff verwendet: Einfach den Webserver und das Betriebssystem auswählen, Anleitung durcharbeiten, fertig. Dieser Teil hat bei mir so problemlos funktioniert, dass ich gar nicht erst versuchen werde dafür eine bessere Anleitung zu schreiben :)
Auf Wunsch kann man auch gleich noch einstellen, dass der Zugriff nur noch ausschließlich überhttps://möglich sein soll und allehttp://Aufrufe automatisch nachhttps://umgeleitet werden. Zumindest in der Anfangsphase und wenn man nicht erstmal auf einem Testserver rumspielen kann würde ich davon allerdings abraten. - Wenn auf deinem Rechner nur genau eine Website konfiguriert ist, nimmt der certbot auf Wunsch auch gleich alle notwendigen Änderungen in den apache Konfigurationsdateien vor.
Nach einem ersten Neustart des Webservers sollte das Blog nun (auch) über https://example.com erreichbar sein. Ganz fertig bist Du aber noch nicht, du brauchst noch ein paar …
Anpassungen für WordPress
Ein paar Änderungen in der WordPress Konfiguration sind auch noch nötig:
Im Menu „Einstellungen“ im Untermenu „Allgemein“ musst Du unter „WordPress-Adresse (URL)“ jetzt den "http://" Prefix auf "https://" ändern. Das gleiche direkt darunter bei „Website-Adresse (URL)“.
Außerdem gibt es möglicherweise bei dem von Dir verwendeten Theme noch Elemente, bei denen Du die URL ändern musst, so war es jedenfalls bei uns. Leider hilft da nur selber ausprobieren, da diese Theme-spezifischen Einstellungen ja nun mal … Theme-spezifisch sind. Bei uns z.B. mussten wir das Logo nach der Umstellung auf https einfach nochmal neu auswählen. Und Inka ruft mir gerade über den Tisch zu, dass immer noch gelegentlich beim Einbinden von Medien aus irgendeinem Grund gelegentlich „http“ verwendet wird. Da muss man also immer noch aufpassen, doch dazu später mehr.
Interne und externe Verweise
Wenn das eigene Blog nun schon per https erreichbar ist, dann solltest Du das natürlich auch intern so verwenden. D.h., wenn Du in deinen eigenen Artikeln auf andere Artikel auf deinem eigenen Blog verweist, dann sollten diese Verweise nicht http://, sondern https:// verwenden. Zumindest für deine bestehenden Artikel bedeutet das, dass Du die Artikel leider manuell ändern musst, für alle neuen Artikel wird WordPress automatisch https:// eintragen wenn Du einen internen Link hinzufügst.
Pro-Tipp: Wenn man im WordPress-Editor einen Verweis über den Buton hinzufügt erstellt WordPress intern folgendes:
<a href="https://example.com/name-des-posts/" target="_blank">Name-des-Posts</a>
Ich ändere das immer gleich um in …
<a href="/name-des-posts/" target="_blank">Name-des-Posts</a>
d.h., ich entferne die Angaben zum verwendeten Protokoll und den Namen des Blogs. Auf diese Art bist Du viel flexibler, falls Du z.B. parallel eine Spiel- und Testversion seines Blogs unter einem anderen Namen betreiben willst (was ich sehr empfehlen kann). Außerdem ermöglicht es Dir, sowohl http:// als auch https:// parallel zu verwenden. Das Gleiche gilt übrigens auch für die Einbindung von Bildern, auch bei denen entferne ich Protokoll und Blogname aus der URL.
Mixed Content
Wenn jetzt ein Aufruf der Website via https://example.com direkt mit einem grünen Schloss belohnt wird: Glückwunsch! Bei uns hatten wir nach dem Neustart aber zunächst mal nur so eine Art „halbes“ https und nur ein trauriges graues Schloss. Grund dafür war, dass nicht alle Elemente der Seite über https geladen wurde, sondern teilweise auch noch http verwendet wurde. In Nerdsprech nennt man sowas dann übrigens „mixed content“. Warum das schlecht ist? Mal angenommen, bei uns bestünden Teile des Blogs aus Inhalten, die wir von einer anderen Quelle beziehen: Selbst wenn also alle unsere eigenen Inhalte „sicher“ sind, würden doch die aus nicht-https Quellen stammenden Bestandteile eben unsicher sein. Und um das dem Benutzer klarzumachen gibt es halt nur ein graues Schlösschen.
Wie findet man „mixed content“?
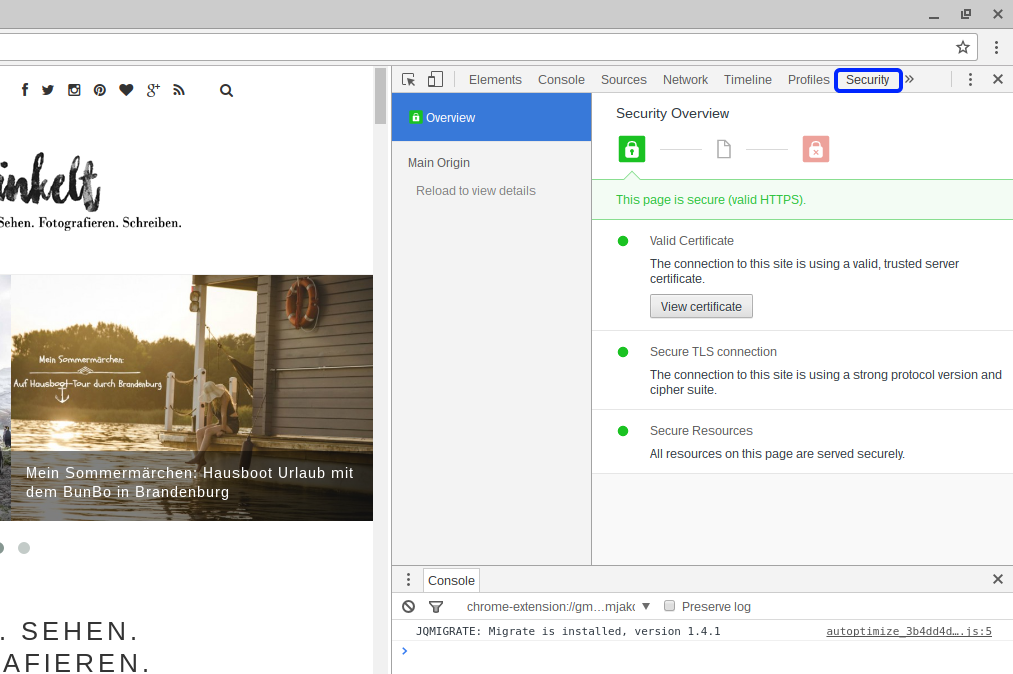
Hmmtja, das kann tricky sein. Um zunächst mal den Status zu prüfen kann man z.B. die Entwicklertools von Chrome verwenden (Für den Firefox, Edge und Safari gibt es ähnliche Werkzeuge). Dazu gehst Du auf deine Seite und startest die Entwicklertools (Strg-Shift-I). Auf der rechten Seite erscheint dann ein Fenster, dort wählst Du „Security“ aus und bekommst dann (hoffentlich) in etwa folgendes zu sehen:

Umbau erfolgreich abgeschlossen: Alles im grünen Bereich!
In dem Fall wäre alles in Ordnung und deine Seite lädt keinen „mixed Content“. Glückwunsch! Feierabend!
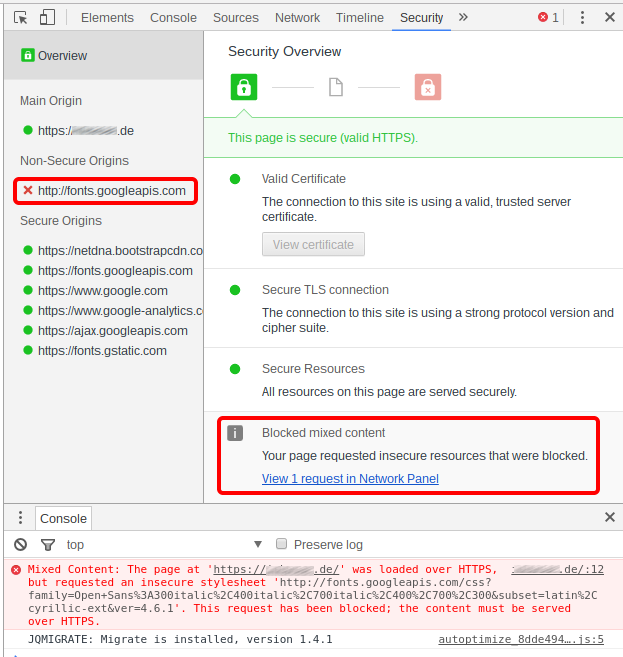
Wir haben dagegen in etwa das hier gehabt:

Meh! Rote Kreuzchen bei den „Non-Secure Origins“!
Wie man sieht lag es bei uns daran, dass das von uns verwendete WordPress-Theme Schriftarten per http:// statt https:// eingebunden hat. In diesem Fall hilft also nur, sich entweder an den Hersteller des Themes zu wenden und ihn zu bitten, das zu korrigieren, oder (das ist der etwas aufwändigere Weg) man erstellt sich ein Child-Theme und macht die Änderungen selber. Ja, das bedeutet im schlimmsten Fall, dass man selber in den *.php Seiten des Themes rumfummeln muss. :-/ Hatte ich eigentlich erwähnt dass Du vorher unbedingt ein Backup machen solltest?
Memo an selbst: bei uns versteckte sich in der „functions.php“ folgender Aufruf:
wp_enqueue_style('default_body_font', 'http://fonts.googleapis.com/css?family=Crimson+Text:400,700,400italic,700italic');
In diesem Fall musste einfach nur das „http“ in ein „https“ geändert werden.
Ganz großes Pech hat man allerdings, wenn man Elemente einbinden möchte, die nicht per https angeboten werden.
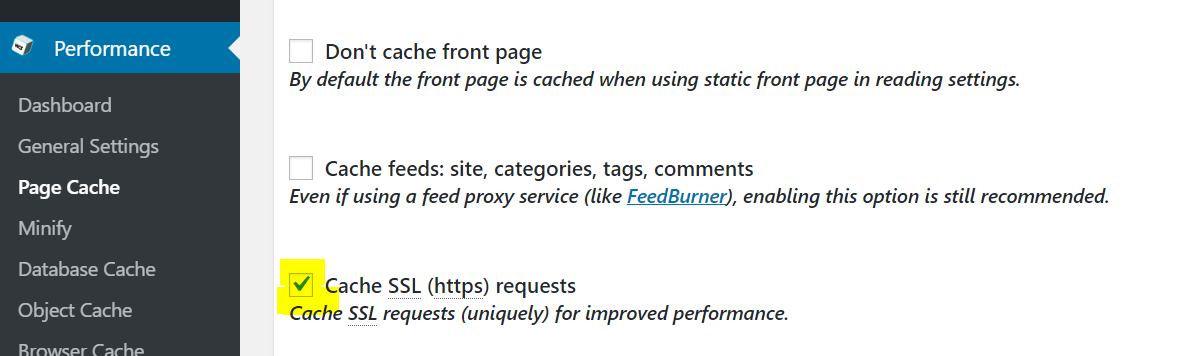
ACHTUNG: Was hier bei uns das vermutlich größte (weil: unauffindbare) Problem darstellte, war übrigens Folgendes: Wenn man auf seinem Server einen Cache verwendet, dann muss man dort unbedingt mal nachschauen, ob irgendwelche Änderungen bei der Umstellung auf https vorzunehmen sind. Mich hat es jedenfalls viele Tassen Kaffee und einen Haufen Nerven gekostet, bis ich herausgefunden habe, dass wir bei dem von uns verwendeten „W3 Total Cache“ unter dem Punkt „Performance“ -> „Page Cache“ das „cache ssl uniquely“ anhaken müssen:

Einstellung W3 Total Cache
Double Content?
Eine der großen Sorgen war zu Beginn, dass google (oder eine dieser anderen Suchmaschinen, dieses, dieses … wie heißt das doch gleich …;) vielleicht beleidigt sein könnte, weil ja nun der gleiche Inhalt auf zwei verschiedenen Wegen erreichbar ist, nämlich einmal über „http://example.com/ein-beitrag“ und einmal über „https://example.com/ein-beitrag“. Tatsächlich sind das für google zunächst mal zwei verschiedene Quellen desselben Textes, und auch wenn ich Google eigentlich für ziemlich schlau bei der Analyse der Texte halte, sollte man lieber auf Nummer sicher gehen und sicherstellen, dass google weiß, woher der Originaltext stammt und welche Version deshalb in den Suchergebnissen „belohnt“ werden soll.
Um das zu erreichen, kann man auf jeder Seite (bzw. jedem Artikel) vermerken was die eigentliche und wahre Quelle des Textes ist, und zwar in Form eines
<link rel="canonical" href="http://example.com/original">
Elements das man im <HEAD> der „Kopie“ unterbringt. Für WordPress-User bedeutet das, dass man am besten eines der üblichen SEO Tools verwendet (z.B. „Yoast“ oder „The SEO Framework“), die erledigen das dann von ganz allein.
Man kann dort aber natürlich auch selber etwas eintragen:

Eintragen der Canonical URL
Google Analytics
Wenn man Google Analytics und die Search Console verwendet, um den Traffic auf dem Blog zu analysieren, dann muss man daran denken, dass für google die „http“ und die „https“ Variante der Website zwei verschiedene Dinge sind. Man muss dort also für beide Varianten eine eigene property anlegen. Die Details würden den Rahmen dieses Artikels sprengen, aber da uns das bei der Umstellung auf die Füße gefallen ist, wollte ich es mal kurz erwähnt haben.
https-only
Wenn man alles getestet hat und ganz mutig ist, kann man dann auch noch einen redirect in der .htaccess hinterlegen, so dass alle via http:// eingehenden Zugriffe auf https:// umgeleitet werden. Das kann man entweder über die .htaccess (die liegt im root-Verzeichnis eurer WordPress-Installation, also z.B. in „/var/www/wordpress/“) machen…
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
</IfModule>
… oder über die site-Definition im „/etc/apache2/sites-available“ Verzeichnis.
Der hinzuzufügende Abschnitt sieht dann so aus:
<VirtualHost *:80>
...
ServerName example.com
Redirect permanent / https://example.com/
...
</VirtualHost>
Für die Google-Tools ist es übrigens wichtig, dass ihr die Weiterleitung „permanent“ macht, also einen 301er redirect statt einem 302er. Jaja, das klingt jetzt esoterisch, und auch dieses Thema würde jetzt zu weit führen. Egal. Einfach mal merken, 301, nicht 302.
Nachteile von https
Nicht verschweigen will ich die folgenden zwei Nachteile der https-Verwendung, die mir bisher eingefallen sind (neben dem Aufwand, das Ganze überhaupt erstmal zum Laufen zu bekommen):
- Bei manchen Lesern kann die Verwendung von https zu Schwierigkeiten führen, wenn Sie über einen Proxy auf deine Seite zugreifen – manche (kaputten!) Proxies können kein https oder laden einzelne Bestandteile der Seite nicht korrekt nach. Ich persönlich würde das ignorieren. Die Anzahl der betroffenen Personen dürfte sehr klein sein und man kann sich schließlich auch nicht um jedes Einzelschicksal kümmern ;-)
- Es gibt einen gewissen Aufwand, die Seite zu Ver- und zu Entschlüsseln. Allerdings macht sich dieser Aufwand bei uns quasi nicht bemerkbar, die Startseite lädt mit und ohne Verschlüsselung quasi gleich schnell (so ca. 520ms).
Alles zusammengenommen denke ich aber trotzdem, dass es den Aufwand wert ist (siehe oben). Viel Glück bei eurer Umstellung! Wie gesagt, es kann sein, dass ihr das alles bei einem gehosteten WordPress quasi schon von Haus aus „geschenkt“ bekommt (ihr Glücklichen!).
PS: Falls ich irgendwo Unsinn geschrieben habe: Für Hinweise und Korrekturen wäre ich sehr dankbar!
/hauke
Nachtrag
Ja, diesen Artikel hier gab es schon mal vor knapp 2 Monaten für ca 24 Stunden zu sehen, und ich muss zu meiner Schande gestehen, dass die Freude damals offensichtlich etwas verfrüht war. Es stellte sich nämlich (und das vor allem Dank eurer Mithilfe!) recht schnell heraus, dass ich eben doch nicht jeden mixed-content erwischt hatte, z.b. gab es noch Probleme mit den User-Bildchen in den Kommentaren (gravatar), die Affiliate Links und deren Bilder waren größtenteils noch http-Links, ein paar eingebettete YouTube Links stimmten nicht… Nuja, reichlich eben. Das hieß für mich also erstmal „zurück an den Zeichentisch“ und hat mich gelehrt, dass man nicht nur auf der Startseite nach Fehlern suchen sollte, sondern eben auch in den Artikeln und auf den Pages.
Andererseits schäme ich mich auch wieder nicht zu sehr, denn selbst die Administratoren von heise.de (quasi das Zentralorgan der IT-Branche in Deutschland) schreiben in ihrem Artikel zu ihrer eigenen Umstellung auf https:
„Derzeit tauchen vereinzelt noch „Mixed Content“-Fehler auf. Das bedeutet, dass eine Ressource, also etwa ein Bild, ungesichert via HTTP nachgeladen wurde. Es führt dazu, dass das grüne Schloss-Icon grau wird, weil ein einzelnes unsicheres Element die Sicherheit der Gesamtseite gefährdet.“
Ok, wenn es bei denen teilweise noch schiefgeht, dann fühle ich mich jetzt ein bisschen besser. :)
Mittlerweile sind jetzt schon wieder zwei Monate vergangen und nach den diversen Nacharbeiten funktioniert der Zugriff via https jetzt so gut (toitoitoi!), dass wir uns beim Relaunch des Blogs entschlossen haben, den „alten“ http-Zugang gleich ganz und für alle zu schließen. Und bisher sieht’s ganz gut aus, jedenfalls gab es keinen dramatischen Einbruch bei den Leserzahlen (eher im Gegenteil), und das Ranking bei Google hat sich auch nicht verschlechtert.
Was gelegentlich noch vorkommt: Manchmal schummelt sich eine fiese, kleine „http“ Quelle auf neue Artikel und erzeugt dann wieder neuen MC, der von der Chefin im Eifer der Veröffentlichung nicht gleich gesehen wird. Wie man mit solchen Problemen umgeht, dazu gibt es hier demnächst einen neuen Artikel (und ein supercooles kleines Tool noch gleich obendrauf, aber … naja, demnächst halt.)
/hauke
Nachtrag 1:
Nachdem jetzt auch der dritte Monat schon fast rum ist kam heute die mail von Let’s encrypt dass unser Zertifikat demnächst abläuft. Aber keine Panik, das lässt sich ganz einfach durch einen Aufruf von certbot-auto renew wieder „reparieren“.
Nachtrag 2:
Ein zwischenzeitliches Update des Betriebssystems von 14.04 auf 16.04 führte beim
certbot-auto renew
leider zu einer Fehlermeldung, nämlich
ImportError: No module named datetime
Das liess sich aber relativ leicht durch ein
rm ~/.local/share/letsencrypt -R
reparieren. Anschliessend funktioniert dann
certbot-auto renew
wieder so wie es soll.
Nachtrag 3:
… und noch ein kleines Update: mittlerweile nennt sich das Tool zum Updaten der Zertifikate nicht mehr certbot-auto, sondern einfach nur noch certbot
Zurück zum Anfang

Hausmeister dieses Blogs: Kümmert sich um verstopfte Internetleitungen, quietschende Datenbanken, klemmende Passwörter. Und gelegentlich schreibt er dann auch mal was darüber.


